
Tony Peter
|
Oct 7, 2024
Введение
WhatsApp - важный инструмент для многих компаний, позволяющий общаться с клиентами в режиме реального времени. Кнопка чата WhatsApp на вашем сайте - это простой и эффективный способ мгновенного взаимодействия с новыми посетителями сайта.
Эта кнопка позволяет посетителям начать разговор с вашим бизнесом без сохранения вашего номера, создавая беспрепятственную точку входа для взаимодействия с клиентами. Давайте рассмотрим, как настроить этот бесплатный инструмент и повысить вовлеченность без особых усилий.
Шаги по настройке бесплатной кнопки WhatsApp Click-to-Chat
Нажмите здесь чтобы открыть инструмент настройки чата WhatsApp от Periskope
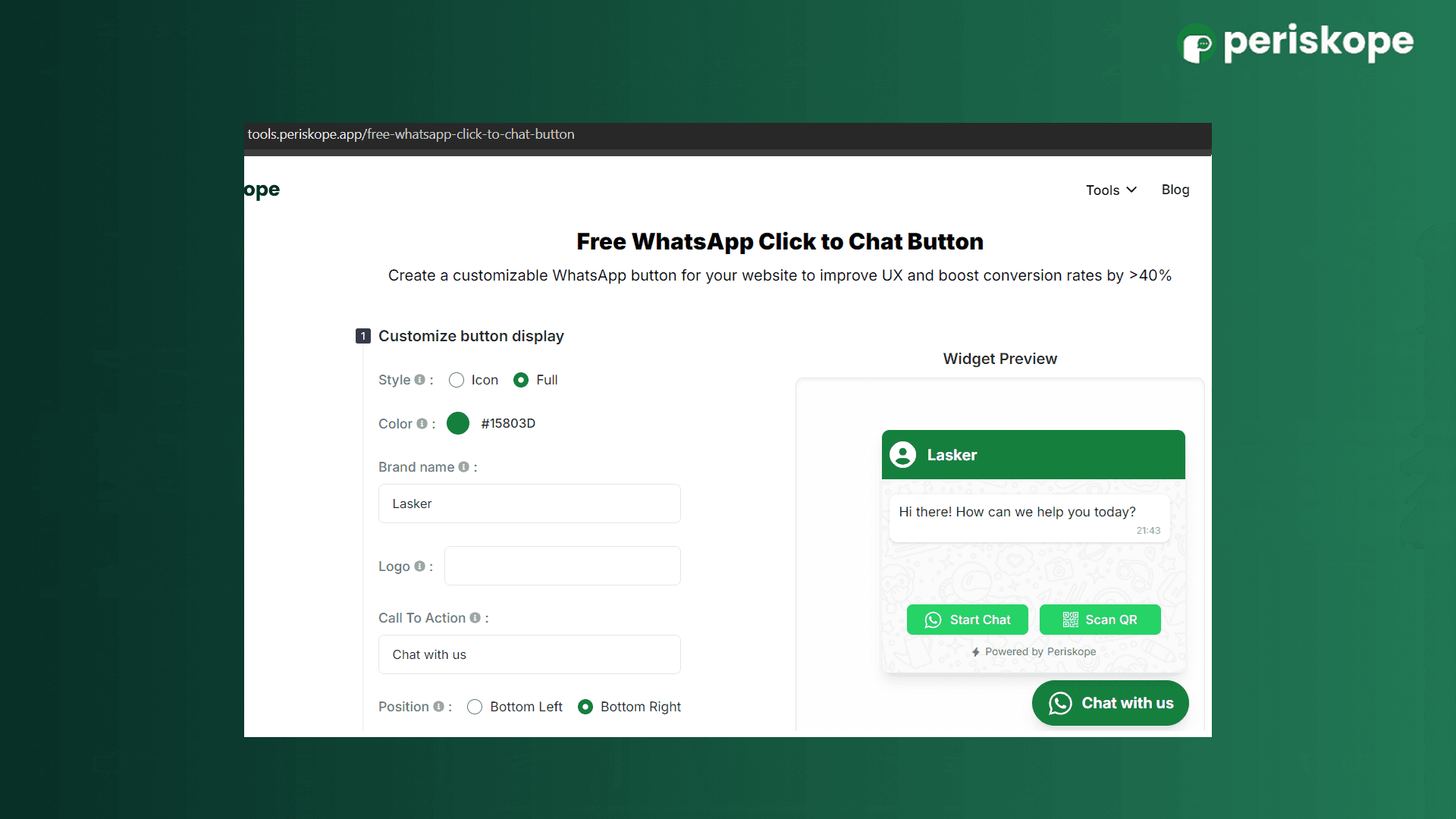
Настройте отображение кнопки
Выберите цвет вашего бренда или вставьте код цвета. Добавьте свой логотип, вставив URL-адрес (используйте соотношение сторон 1:1).
Напишите короткий текст кнопки длиной до 20 символов. Решите, отображать ли только значок WhatsApp или включить текст.
Расположите кнопку в левом или правом нижнем углу сайта.

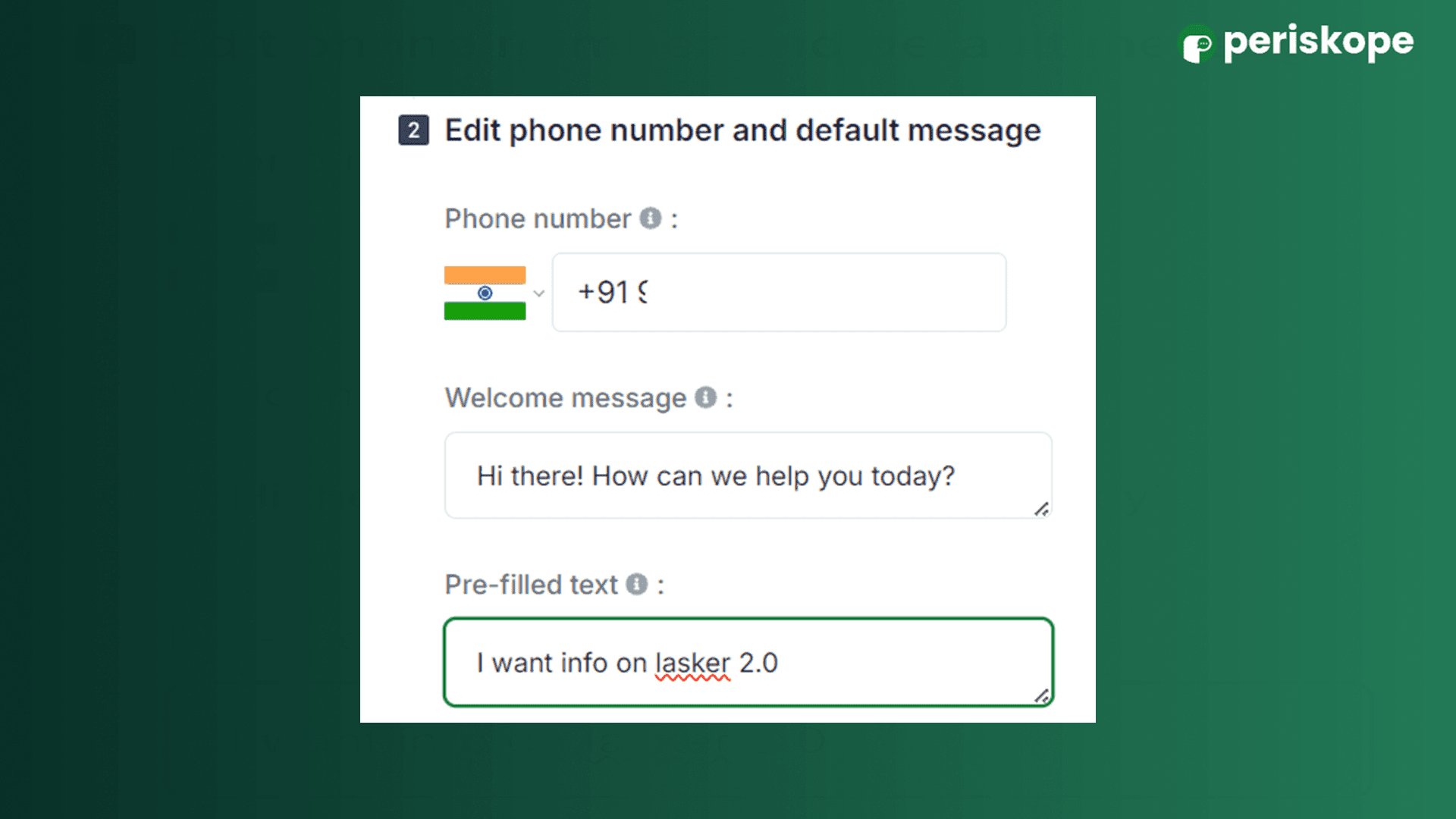
Добавьте свой номер телефона и сообщение по умолчанию
Введите номер WhatsApp, по которому с вами будут связываться пользователи (это может быть любой номер WhatsApp).
Введите стандартное приветственное сообщение, которое будет отображаться, когда пользователи нажмут на виджет.
Кроме того, вы можете включить предварительно заполненный текст, который пользователи смогут отправить вам одним щелчком мыши (он будет доступен для редактирования пользователю

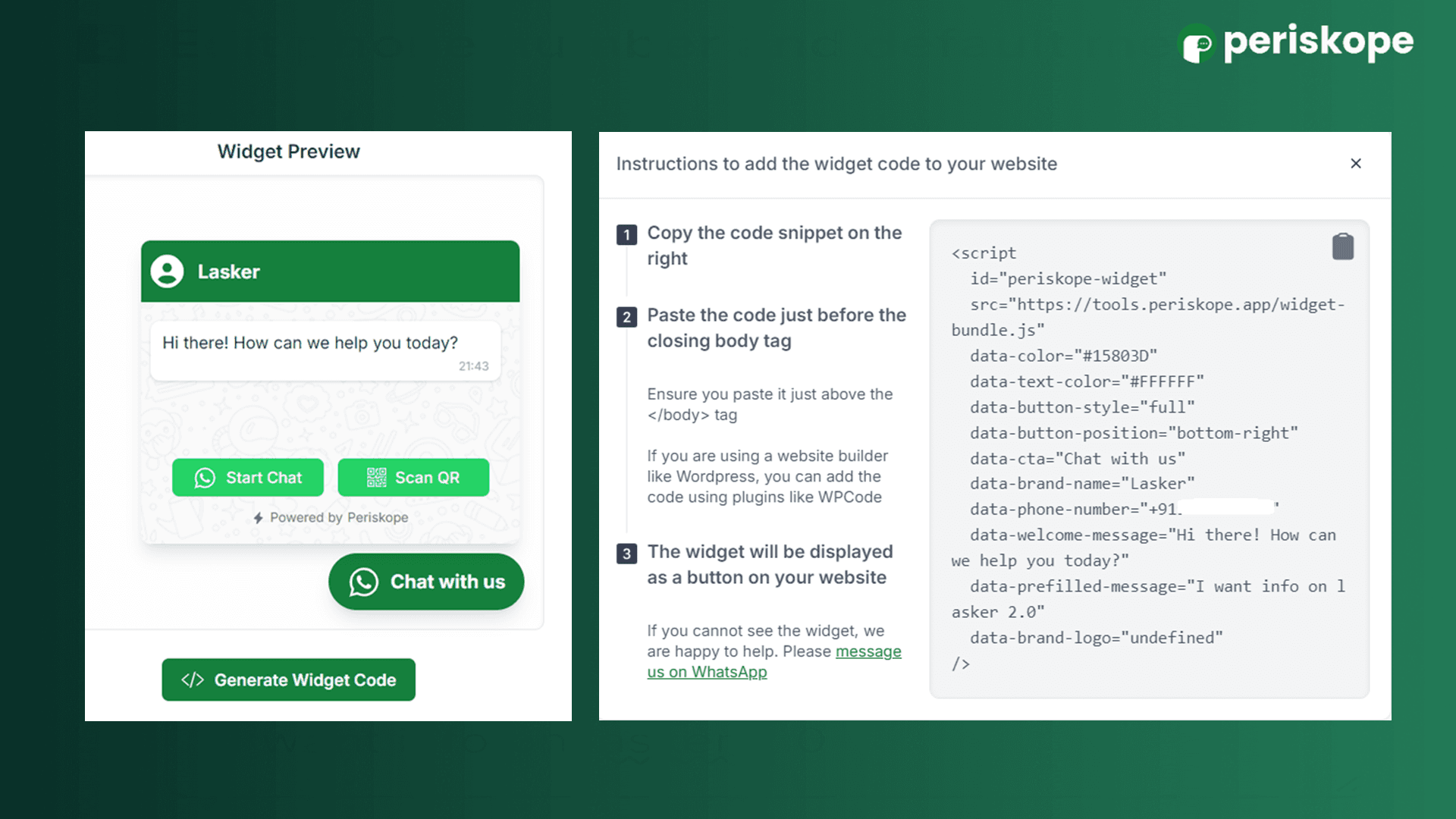
Нажмите кнопку «Сгенерировать код виджета».
Откроется всплывающее окно. Найдите в нем инструкции по добавлению кода виджета на ваш сайт.
Скопируйте фрагмент кода в буфер обмена и вставьте его перед закрывающим тегом body. Если вы используете конструктор сайтов, например WordPress, вы можете добавить код с помощью таких плагинов, как WPCode.
Если у вас возникли проблемы, вы можете связаться с нашей командой по WhatsApp

Преимущества кнопки чата WhatsApp
Добавление виджета чата WhatsApp на ваш сайт может принести пользу вашему бизнесу несколькими способами:
Простота общения: Интегрировав кнопку чата WhatsApp, вы позволяете клиентам мгновенно связаться с вами. Всего одним щелчком мыши они могут начать разговор, что упрощает взаимодействие с вашим бизнесом.
Улучшение генерации свинца и продаж: Когда клиенты нажимают на кнопку чата, они негласно дают разрешение на будущие контакты, позволяя вам оставаться на связи. Их номера телефонов также могут быть сохранены в вашей CRM для постоянного взаимодействия.
Минимизация оттока клиентов: даже после того, как клиент покидает вашу платформу, вы можете продолжить разговор и оставаться с ним на связи.
Лучшие практики использования кнопки чата WhatsApp
Вот несколько советов, которые помогут максимально повысить эффективность вашей кнопки WhatsApp Click-to-Chat
Разместите кнопку на страницах, где посетители чаще всего обращаются за помощью или спрашивают об услугах или продуктах.
Укажите часы работы и ожидаемое время ответа, чтобы посетители знали, когда ожидать ответа
Настройте автоответы, чтобы пользователи получали сообщения с подтверждением в нерабочее время и знали, когда ожидать ответа.
Использование Periskope для автоматизации WhatsApp
С помощью Periskope вы можете автоматизировать ответы и управлять взаимодействием с клиентами более эффективно.
Персонализированные ответы: Когда потенциальный клиент нажимает на виджет, чтобы начать чат, Periskope может автоматически отправить персонализированный ответ, включая документы, ссылки и мультимедиа.
Входящие сообщения для нескольких агентов: С помощью Periskope вы можете поручить любому агенту отдела продаж и CS отвечать на запросы клиентов с одного номера.
Интеграция WhatsApp с вашими системами: С помощью Periskope вы можете интегрировать WhatsApp с вашей CRM и автоматически фиксировать все разговоры с клиентами, создавать тикеты и отслеживать ключевые показатели.
Часто задаваемые вопросы о кнопке чата WhatsApp
Легко ли добавить виджет чата WhatsApp на мой сайт?
Да. Вы можете создать виджет бесплатно с помощью таких инструментов, как Periskope. Просто настройте дизайн, добавьте свой номер телефона и вставьте код виджета на свой сайт.
Могу ли я настроить кнопку WhatsApp в соответствии со своим брендом?
Да, вы можете настроить его в соответствии с внешним видом вашего бренда. Вы можете изменить цвет, логотип и текст, чтобы они соответствовали вашему фирменному стилю и сделали виджет более привлекательным для посетителей.
Как виджет чата WhatsApp повышает вовлеченность клиентов?
Виджет чата позволяет клиентам связаться с вами через привычное приложение, что делает общение простым и быстрым. Вы можете быстрее отвечать на запросы с помощью решений для автоматизации WhatsApp, таких как Periskope.


